Social-Media-Posts mit Absenderkennung
Wenn in Posts eine Absenderkennung eingesetzt werden soll, muss diese entsprechend der folgenden Regeln gestaltet sein. Hierzu liegen Templates vor. Es stehen verschiedene Formate und Versionen zur Verfügung.
Wenn keine Absenderkennung eingesetzt wird, dann können Posts im Rahmen des Corporate Designs der Bundesregierung frei gestaltet werden.

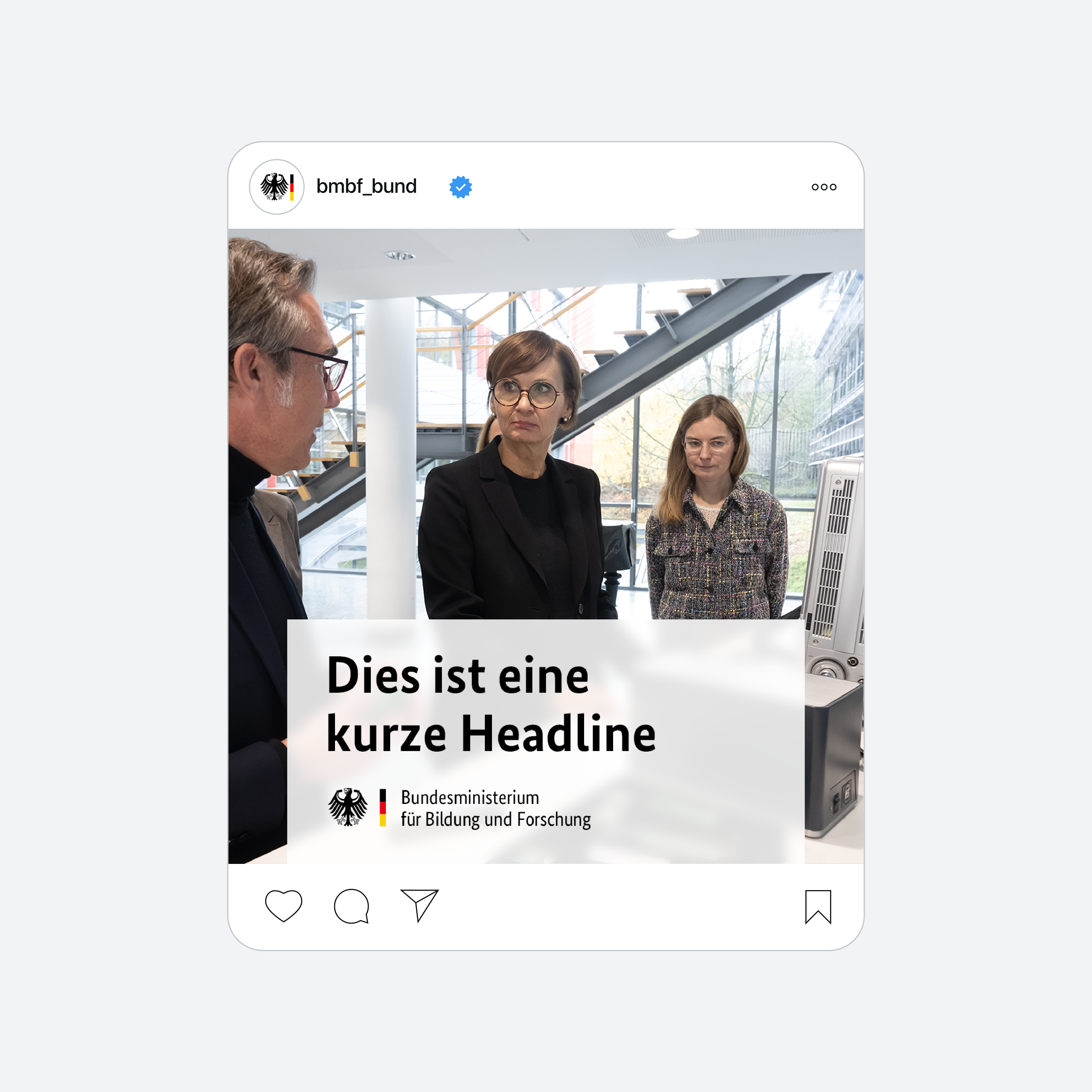
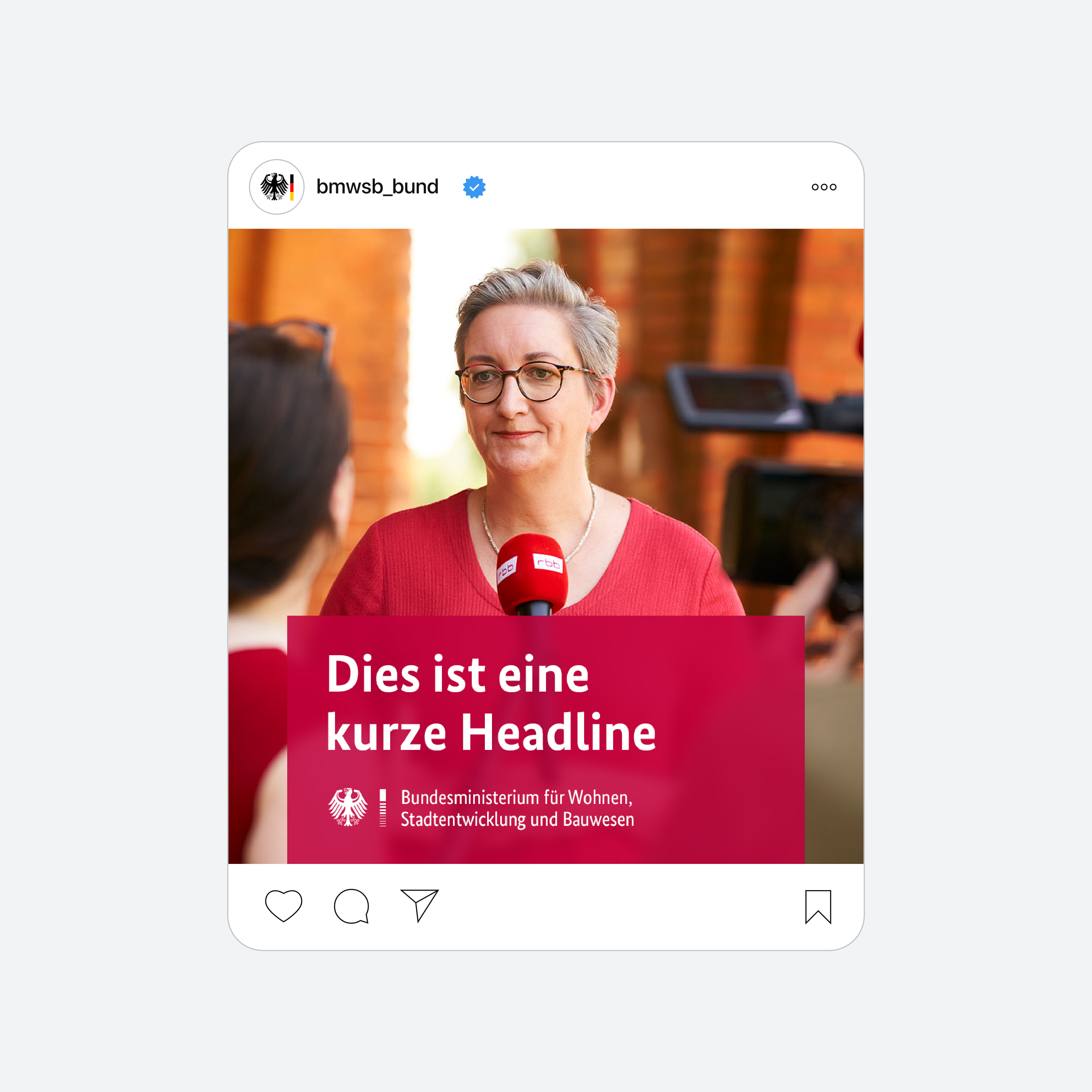
Beispiele für Social-Media-Posts mit Absenderkennung, gestaltet mit den Templates.
Fotos von links nach rechts: BMWSB/Henning Schacht, Bundesregierung/Bergmann
Elemente eines Social-Media-Posts mit Absenderkennung in der Übersicht

Die Elemente eines Social-Media-Posts mit Absenderkennung am Beispiel von Instagram.
Foto: BMBF/Hans-Joachim Rickel
Hintergrundbild oder Grafik als Basis für einen Social-Media-Post
Weiße (oder farbige) Markenbühne dient der besseren Lesbarkeit des Textes
Textinhalt (z. B. Headline, Zitat oder ein kurzer Text)
Absenderkennung bestehend aus Minimalversion der Bildwortmarke (nicht Profilbild) und Absenderschaft
Aufbau eines Social-Media-Posts mit Absenderkennung
Im Folgenden wird der Aufbau eines Social-Media-Posts mit Absenderkennung in vier Schritten erklärt.

Der Aufbau eines Social-Media-Posts beginnt mit dem Einsatz eines Motivs.
Foto: BMBF/Hans-Joachim Rickel
Schritt 1: Platzierung des Hintergrundbildes
Für die Erstellung eines Posts wird zunächst ein Foto oder eine Grafik platziert und dabei ein guter Bildausschnitt gewählt.

Der Social-Media-Post wird um eine Markenbühne ergänzt.
Foto: BMBF/Hans-Joachim Rickel
Schritt 2: Platzierung der Markenbühne
Auf dem Foto wird eine weiße (neutrale) oder farbige Markenbühne platziert. Die unten aufgeführten Markenfarben können als farbige Bühne verwendet werden. Die Farbigkeit der Markenbühne, ob in Weiß oder in Farbe, sollte harmonisch bzw. kontrastreich genug zum Bild gewählt werden.
Die Markenbühne wird mit 86 % Deckkraft leicht transparent gesetzt. Dem Bildbereich hinter der Markenbühne wird eine Unschärfe hinzugefügt, um die barrierefreie Lesbarkeit von Texten zu gewährleisten.
Bei Carousel-Posts sollte es, wenn möglich, bei einer Farbauswahl bleiben, sodass diese nicht zu bunt im Gesamtbild wirken.

Der Textinhalt wird auf dem Social-Media-Post platziert.
Foto: BMBF/Hans-Joachim Rickel
Schritt 3: Platzierung des Textinhaltes
Auf der Markenbühne wird der Text platziert.
Die Textgröße ist je nach Inhalt variabel. Headlines werden in der BundesSans Bold gesetzt. Bei größeren Textmengen kann auch der Schriftschnitt Medium verwendet werden. Der Text wird immer linksbündig gesetzt.
Auf der weißen Bühne steht der Text in Schwarz.
Auf den farbigen Bühnen steht der Text, je nach Kontrastverhältnis, in Weiß oder in Schwarz.
Wird nicht auf die unten aufgeführten Markenfarben zurückgegriffen, muss das Kontrastverhältnis geprüft werden. Hierfür werden die hellsten bzw. dunkelsten Stellen auf der Markenbühne mit der Pipette gemessen, die RGB-Farbtöne werden anschließend im Kontrastrechner geprüft. Das Kontrastverhältnis von Markenbühne zur Textfarbe muss mindestens 4,5 : 1 sein. Dies entspricht den Anforderungen an die Barrierefreiheit gemäß WCAG (AA) und BITV 2.0.

Platzierung der positiven Version der Absenderkennung auf einer weißen Markenbühne.
Foto: BMBF/Hans-Joachim Rickel

Platzierung der negativen Version der Absenderkennung auf einer farbigen Markenbühne.
Foto: BMWSB/Henning Schacht
Schritt 4: Platzierung der Absenderkennung
Die auf der Markenbühne befindliche Absenderkennung besteht aus der Minimalversion der Bildwortmarke und der offiziellen Bezeichnung des Ministeriums bzw. der Behörde.
Die Größe der Minimalversion der Bildwortmarke ist in den Templates vordefiniert und darf nicht verändert werden. Aus Gründen der Barrierefreiheit darf die Darstellung des Adlers die Mindesthöhe von 65 px nicht unterschreiten.
Auf der weißen Markenbühne wird die positive und auf der farbigen Markenbühne wird die negative Minimalversion der Bildwortmarke verwendet.
In der Absenderschaft werden die Behördennamen immer in dem Schriftschnitt BundesSans Condensed in 34 pt Schriftgröße gesetzt. Es sollte zudem darauf geachtet werden, dass der Zeilenfall der Behördenbezeichnungen auf möglichst zwei Zeilen beschränkt sein sollte.
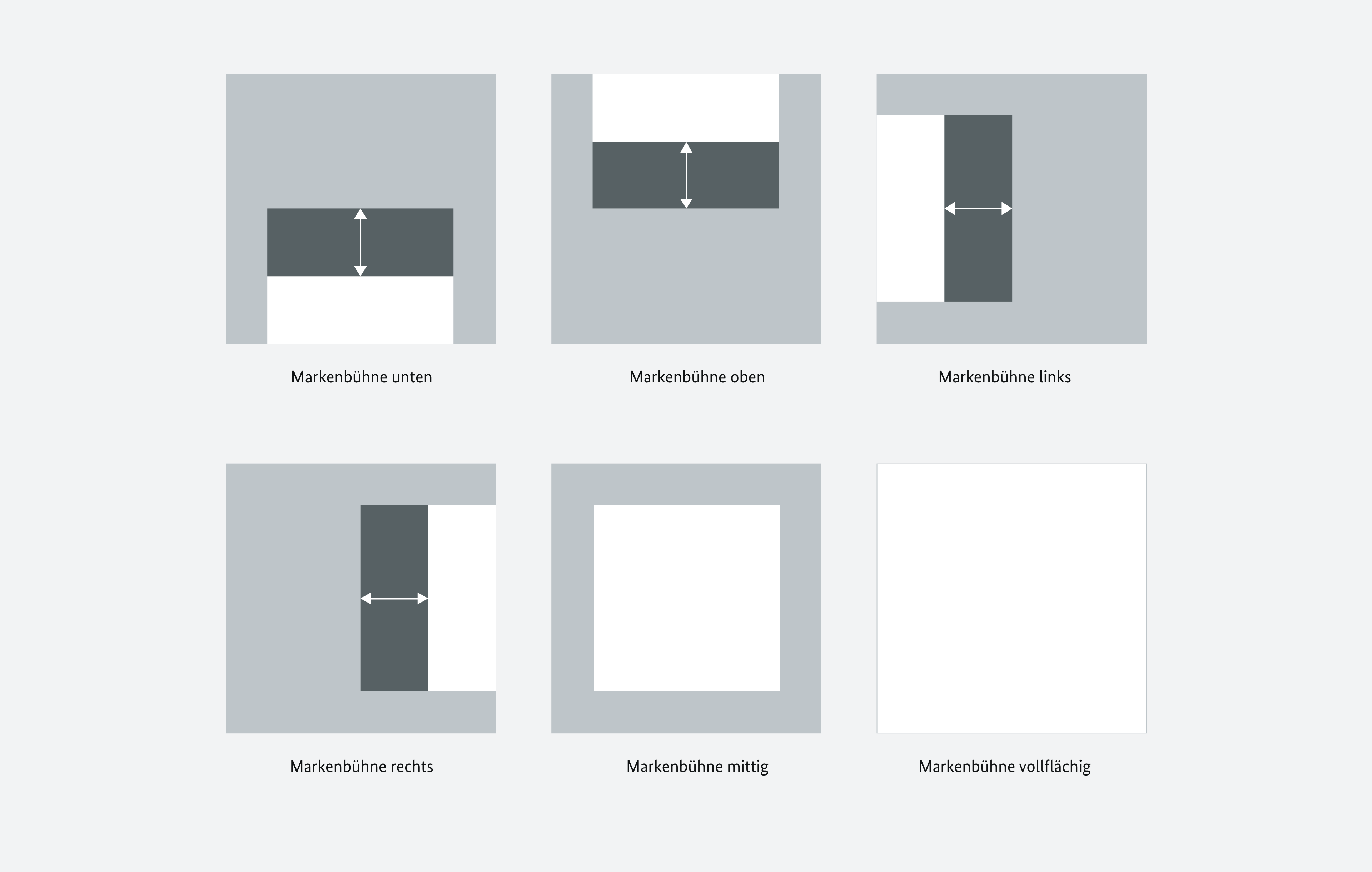
Platzierungsmöglichkeiten der Markenbühne
Die Markenbühne ist je nach Bildinhalt variabel platzierbar. Sie kann sowohl unten, oben, rechts oder links randabfallend platziert werden. Sie ist in ihrer Breite flexibel und orientiert sich am Textinhalt. Bei längeren Textinhalten wird die Markenbühne mittig platziert. Bei reinen Textposts kann eine vollflächige Hintergrundfarbe ohne Transparenz eingesetzt werden.

Platzierungsmöglichkeiten der Markenbühne im Social-Media-Post unten, oben, links, rechts, mittig und vollflächig.
Barrierefreie Social-Media-Posts
Barrierefreie Kontraste und Farbkombinationen sowie der Einsatz von Alternativtext sind wichtiger Bestandteil eines barrierefreien Auftritts in Social Media und sollten wie folgt beachtet werden.
Mindestschriftgröße
Um eine gute Lesbarkeit zu gewährleisten, sollte die Schriftgröße für Desktopanwendungen mindestens 18 px und für mobile Devices (Smartphone oder Tablet) ca. 16 px betragen. Weitere Informationen finden Sie hier.
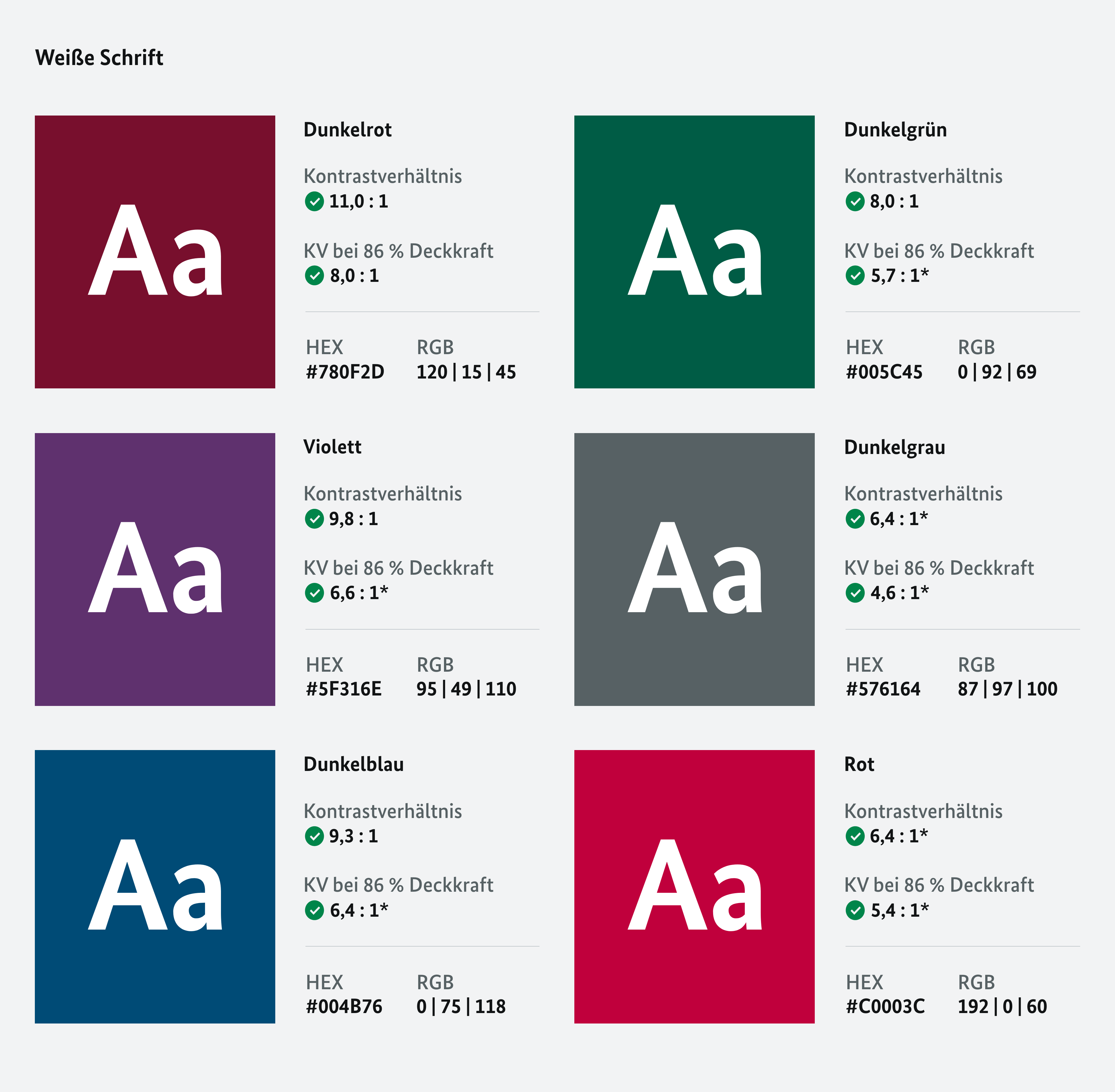
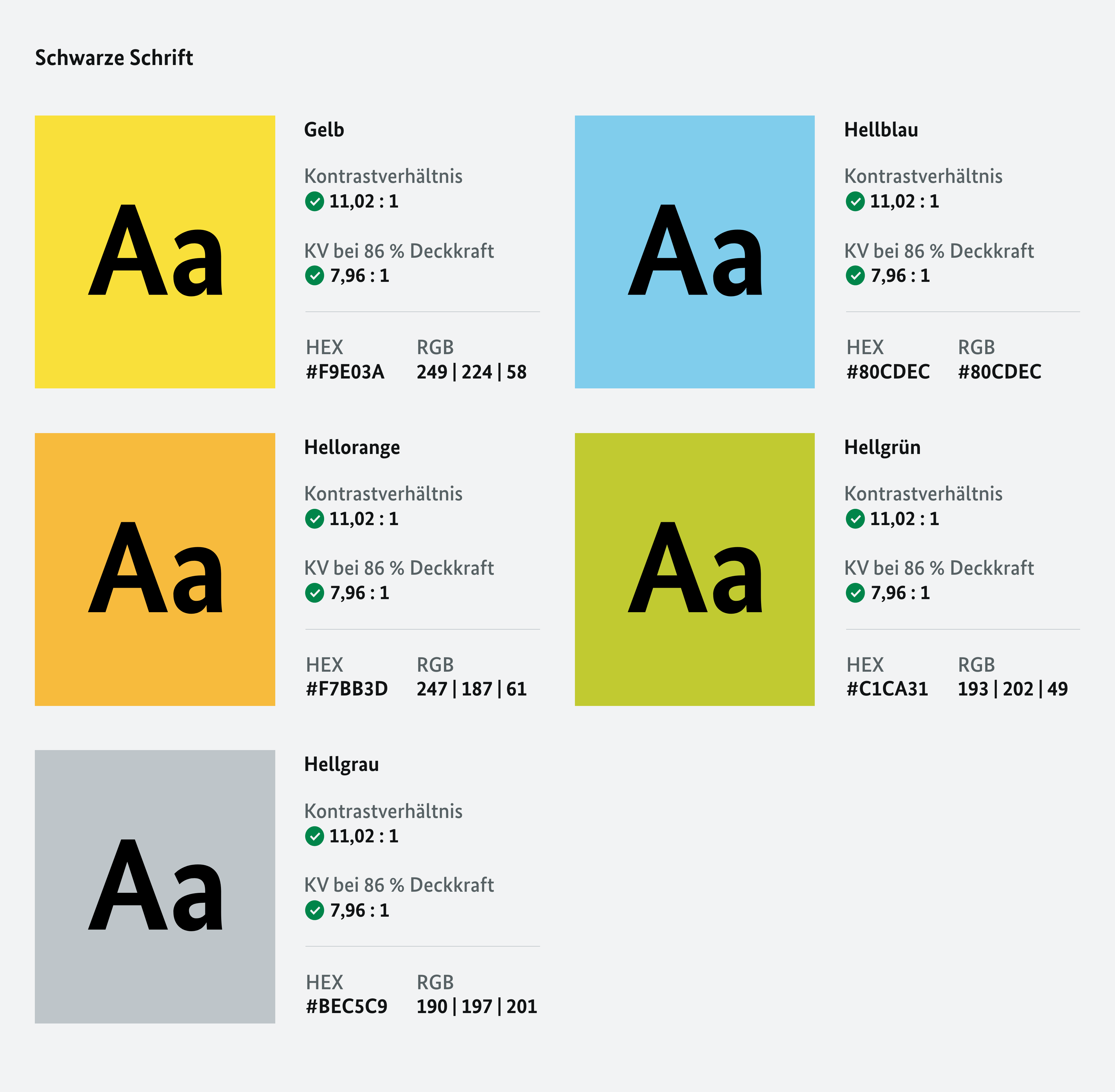
Auswahl barrierefreier Farben
Für die Markenbühne können die vorgegebenen Farben aus dem Farbspektrum der Bundesregierung genutzt werden, außerdem kann Weiß verwendet werden. Die Farben sind mit einer Deckkraft von mind. 86 % immer barrierefrei und müssen nicht extra geprüft werden.
Weitere Hinweise und weiterführende Informationen zur Barrierefreiheit von Kontrasten und Farben finden Sie hier.

* Nur anzuwenden bei großem Text. Großer Text ist definiert ab 18 pt (ca. 24 px) bei einem regulären Schriftschnitt und ab 14 pt (ca. 19 px) bei einem fetten Schriftschnitt.

* Nur anzuwenden bei großem Text. Großer Text ist definiert ab 18 pt (ca. 24 px) bei einem regulären Schriftschnitt und ab 14 pt (ca. 19 px) bei einem fetten Schriftschnitt.
Einsatz von Alternativtext
Damit Bildinhalte durch Screenreader oder andere assistive Technologien auch von Menschen erkannt werden können, die unter einer Sehbehinderung leiden, werden auf den Social-Media-Plattformen Bilder und Grafiken immer mit bildbeschreibenden Alternativtexten versehen. Diese wirken sich zudem positiv auf die Suchmaschinenoptimierung (SEO = Search Engine Optimization) aus.
Weitere Informationen zum Einsatz von Alternativtexten finden Sie hier.
Social-Media-Post-Templates Downloads
In der folgenden Tabelle finden Sie die Templates für Social-Media-Posts mit Absenderkennung inklusive Minimalversion der Bildwortmarke. Die Templates liegen für das Programm Adobe Photoshop (.psd) vor, die von professionellen Dienstleisterinnen und Dienstleistern bearbeitet werden können. Bitte beachten Sie, dass es sich hierbei um statische Templates handelt, die nicht für Videos geeignet sind.
-
Instagram-Post-Templates (1080 x 1080 px) Post_Absenderkennung_Instagram_1080x1080.psd.zip.zip Download
-
Instagram-Story-Templates (1080 x 1920 px) Post_Absenderkennung_Instagram_1080x1920.psd.zip.zip Download
-
Facebook-Post-Templates (1200 x 630 px) Post_Absenderkennung_Facebook_1200x630.psd.zip.zip Download
-
Twitter-Post-Templates (1200 x 675 px) Post_Absenderkennung_Twitter_1200x675.psd.zip.zip Download
Open-Graph-Tags
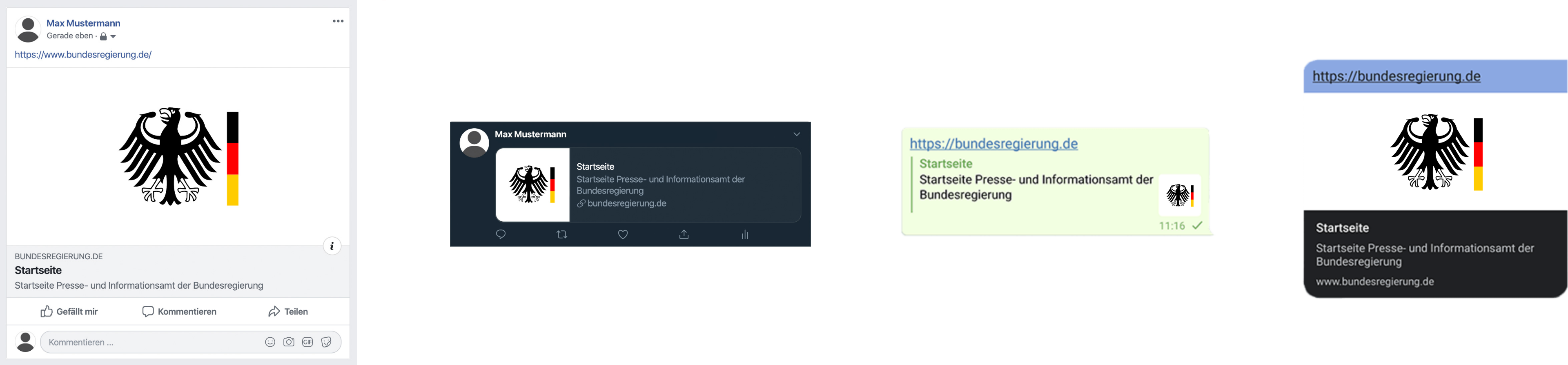
Mit Hilfe von Open-Graph-(Meta-)Tags ist es möglich zu steuern, wie die Vorschau auf eine geteilte Website in verschiedenen Social-Media-Anwendungen dargestellt wird. Durch die aktive, redaktionelle Befüllung dieser Meta-Angaben soll ein inhaltlich wie auch visuell möglichst ansprechendes Ergebnis bereitgestellt werden, welches den Adressaten einlädt, dem geteilten Link zu folgen.

Beispielanwendungen von Open-Graph-Tags beim Teilen der URL https://bundesregierung.de mittels v. l. n. r.: Facebook, Twitter, Telegram Messenger, SMS (Android).
Technische Implementierung und Bereitstellung
Die Open-Graph-Tags sollten im HTML-Code jeder Webseite hinterlegt sein. Sie folgen den Spezifikationen des Open-Graph-Protocol und sind einzusehen unter https://ogp.me/. Sofern keine Open-Graph-Meta-Tags im Quellcode der zu teilenden Seite hinterlegt sein sollten, werden die Inhalte der Vorschau von der jeweiligen Social-Media-Anwendung frei zusammengestellt. Häufig führt dies zu unpassenden Ergebnissen. Es sollten daher mindestens folgende Tags technisch implementiert werden:

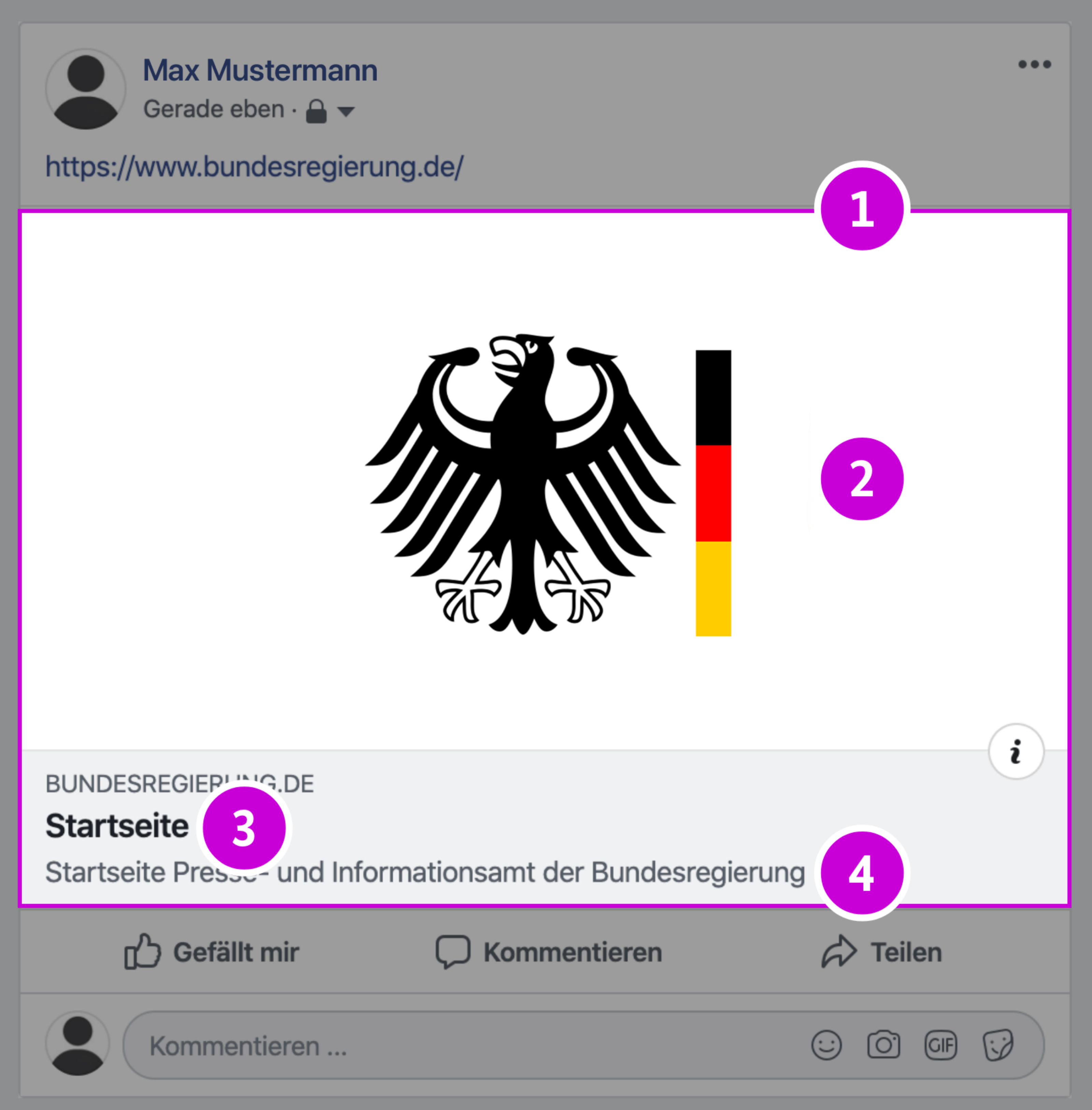
Open-Graph-Tags und deren Einsatz im Layout; hier am Beispiel Facebook.
- og:type
- og:image
- og:title
- og:description
og:type
- in den meisten Fällen vom Typ "website"
- steuert u. a. das Layout der Vorschauansicht
- redaktionelle Bearbeitung/Anbindung an CMS-UI nicht zwingend notwendig
og:image
- Vorschaubild, welches den Inhalt der geteilten Seite möglichst attraktiv symbolisiert
- Sollte der Inhalt der geteilten Seite keine Bilder beinhalten, kann hier ein allgemeiner Platzhalter eingesetzt werden. Empfehlenswert ist hierfür das Social-Media-Profilbild.
- Das Bild sollte exakt 1200 x 630 Pixel (Seitenverhältnis 1,9 : 1) oder 1200 x 1200 Pixel (quadratisch) aufweisen und im jpg-Format bereitgestellt werden.
- redaktionelle Bearbeitung/Anbindung an CMS-UI sinnvoll
og:title
- Titel, der den geteilten Inhalt bestmöglich beschreibt
- häufig der Page-Title (siehe HTML-Title-Tag)
- separate, redaktionelle Bearbeitung, daher meist nicht nötig
og:description
- Kurzbeschreibung der geteilten Inhalte in maximal zwei Sätzen
- häufig einhergehend mit der HTML-Meta-Description
og:url
- URL der geteilten Seite
- keine redaktionelle Bearbeitung/Anbindung an CMS-UI nötig